こんにちは。カラット(@charatme)です。
着せかえWebアプリ「ドレスアップメーカー」開発中です。
以前の記事はこちら→「着せかえWebアプリ「ドレスアップメーカー」も開発中ですよ!」
現段階の構想では、アバターメーカーや似顔絵メーカーよりは、服のコーディネートや
髪型やメイクのバリエーションに重点を置いたものになっています。
もちろん普通の服だけではなく、いろんな場所で使いやすいように
パーツは色々入れようと思ってます!
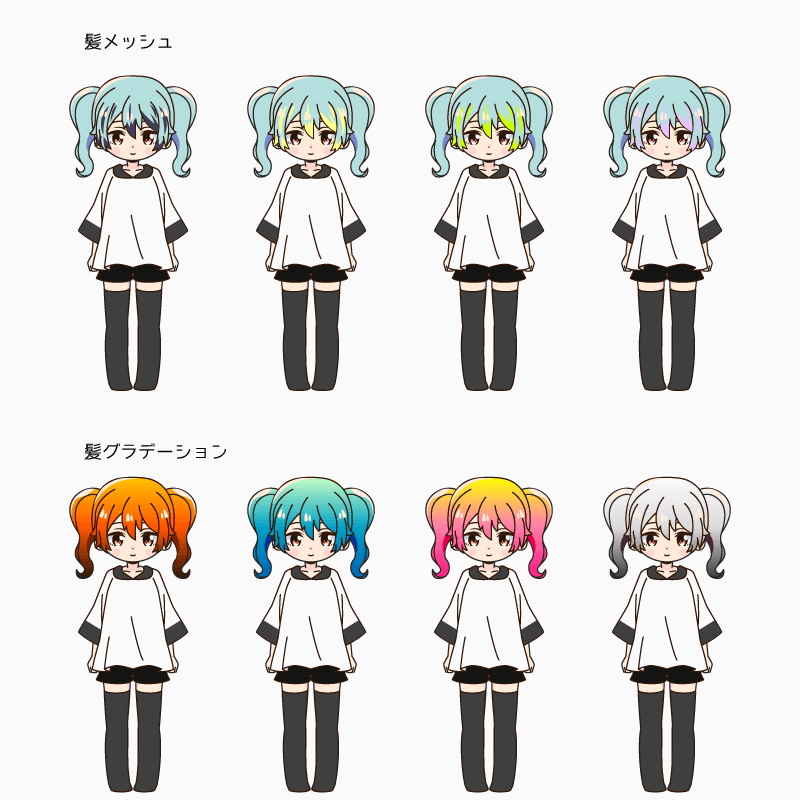
そんな感じで今回の記事では、髪のメッシュやグラデーションの話とレイヤの重なりについてお話します。
ドレスアップメーカー進捗
メッシュとグラデーション

現在は本家のほうで特に要望の多かったメッシュとグラデーションの検証をしています。
ブラウザでの表示が上手くいけばパーツ作成時にデータを組み込んでいきます。
メッシュ部分のみ髪パーツから独立していて色を変えられる仕組みです。
服のレイヤ構造
これまでのシステムですと、単純にレイヤを上から重ねていく作りでしたので
中に着ているの服(トップスなど)が、アウターよりはみ出すことがよくありました。
(これは、着せかえアプリあるあるなのですけれども)
それを解決するため、腕部分のパーツグループにIDを付与し
その上にレイヤが重なったら腕武部を非表示にする仕組みを入れるテストを今後行います。
これが上手く行けば、全部解決とはいきませんが多少のパーツの重なりの不自然さは軽減されると思います!
イメージはこのような感じです。

まとめ
その他にもこんな機能がほしい!とかありましたらぜひ要望を送ってくださいね。
以上、カラットでした。
最新情報をお届けします
Twitter でCHARATをフォローしよう!
Follow @charatme